JetBlue
Booking
Timeline
2018⏤2021
Team
Big Spaceship
Role
Senior UI Designer

The Challenge:
Building JetBlue’s first responsive booking experience
{00}
Project Context
JetBlue has long been recognized for its exceptional customer service and in-flight experience. However, its digital experiences didn’t live up to that same standard—an outdated and unintuitive website often led to booking frustrations and unmet customer expectations.
In 2018, JetBlue partnered with Big Spaceship to rethink and redesign its digital experience from the ground up. The goal: create JetBlue’s first fully responsive website and booking experience. Throughout a 3-year collaboration, our team led strategy and design initiatives, delivering a completely new booking flow, loyalty program, and more.
The result was a modern, responsive site that improved the booking experience and drove measurable business impact, including higher conversion rates, improved customer satisfaction, and increased sales of ancillary products.
As a Senior Designer (and eventually Assoc. Design Director), I worked on the entire end-to-end booking flow and led design for their visionary loyalty program. Below are select works and personal contributions to the project.

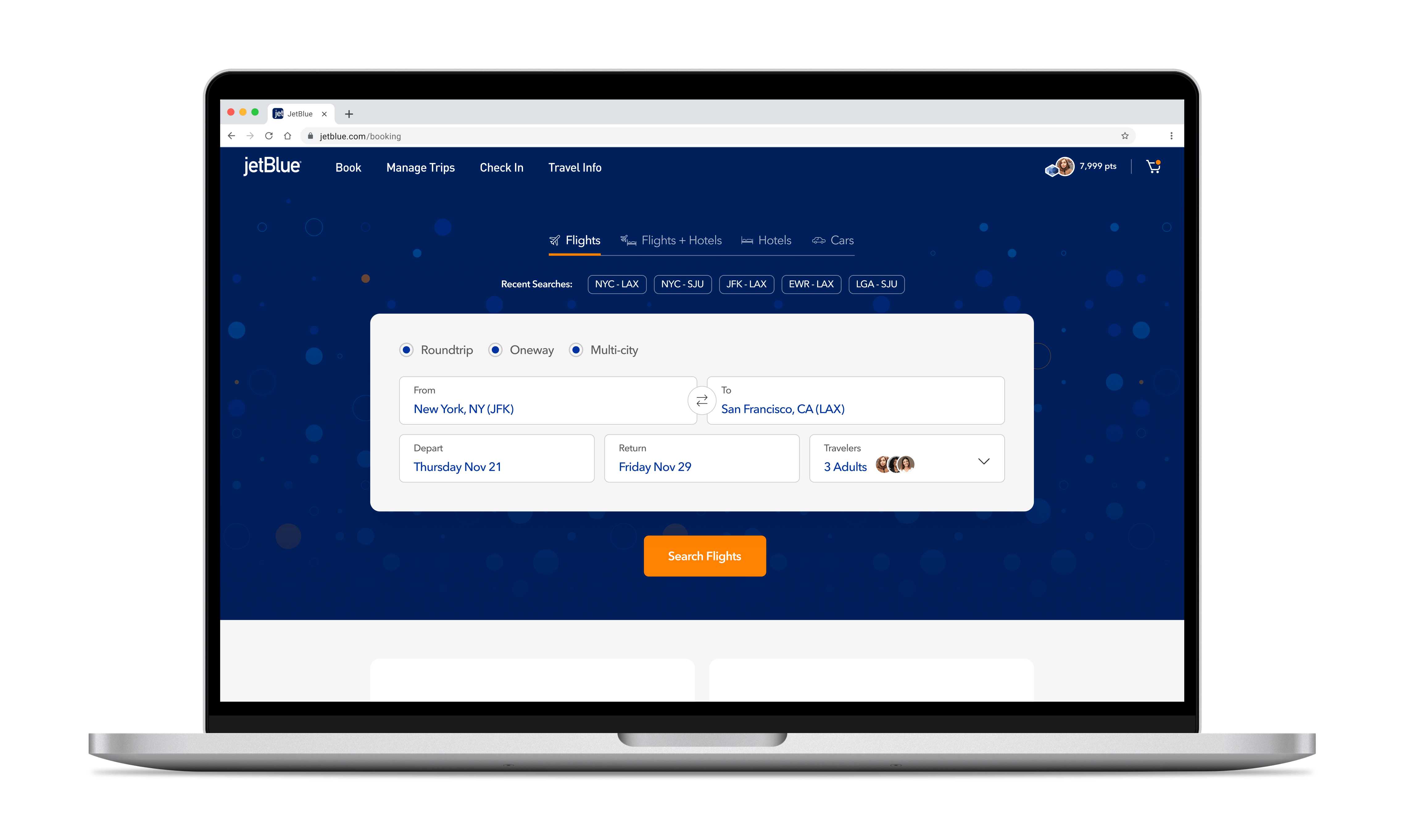
{01}
Book with confidence
The redesigned homepage puts booking front and center, aligning the experience with what users come to do most.
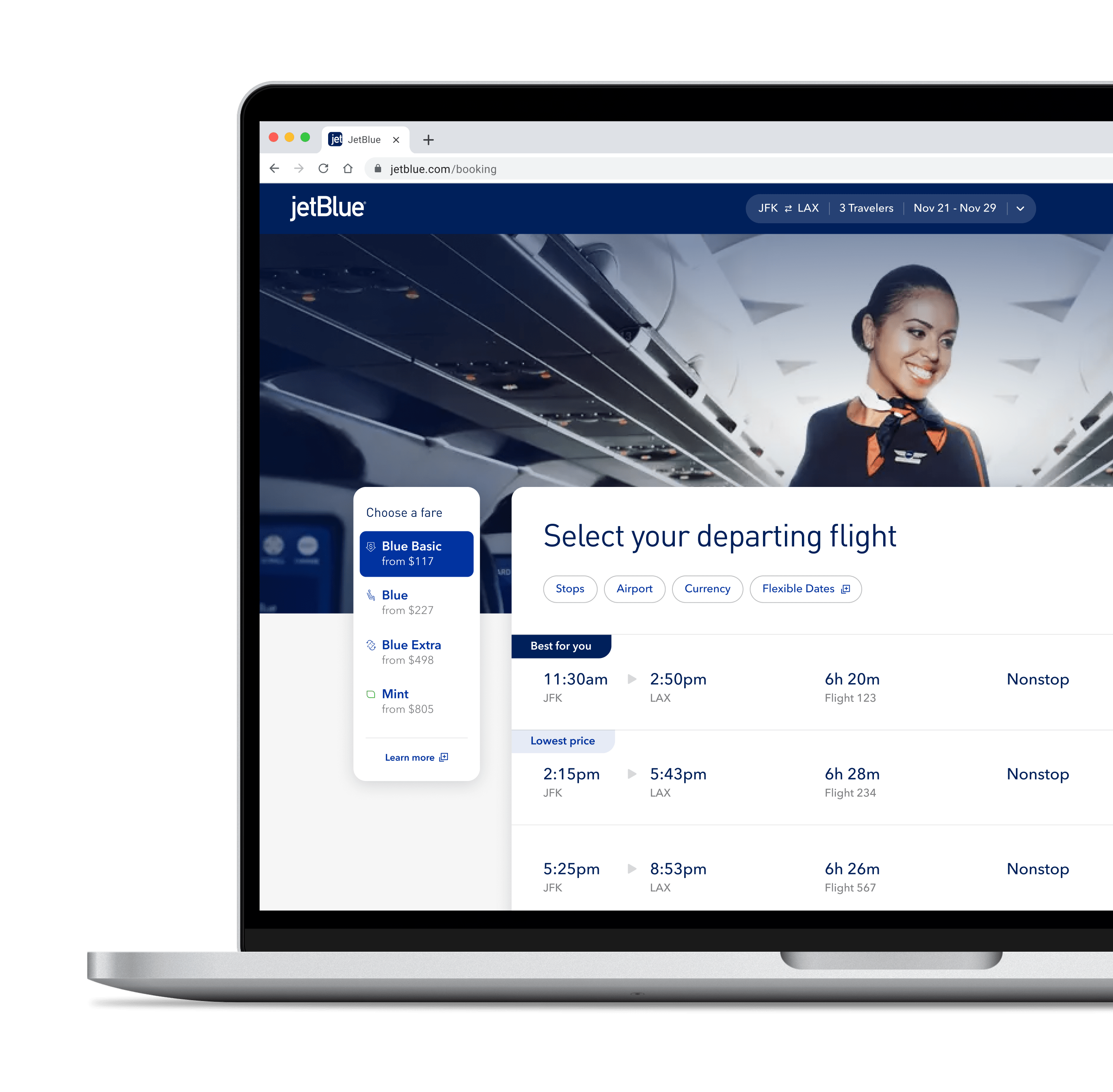
{02}
Focused flight results
What was once a cluttered grid of flights is now a digestible list. By introducing a fare switcher, we significantly reduced visual clutter and improved usability.


{03}
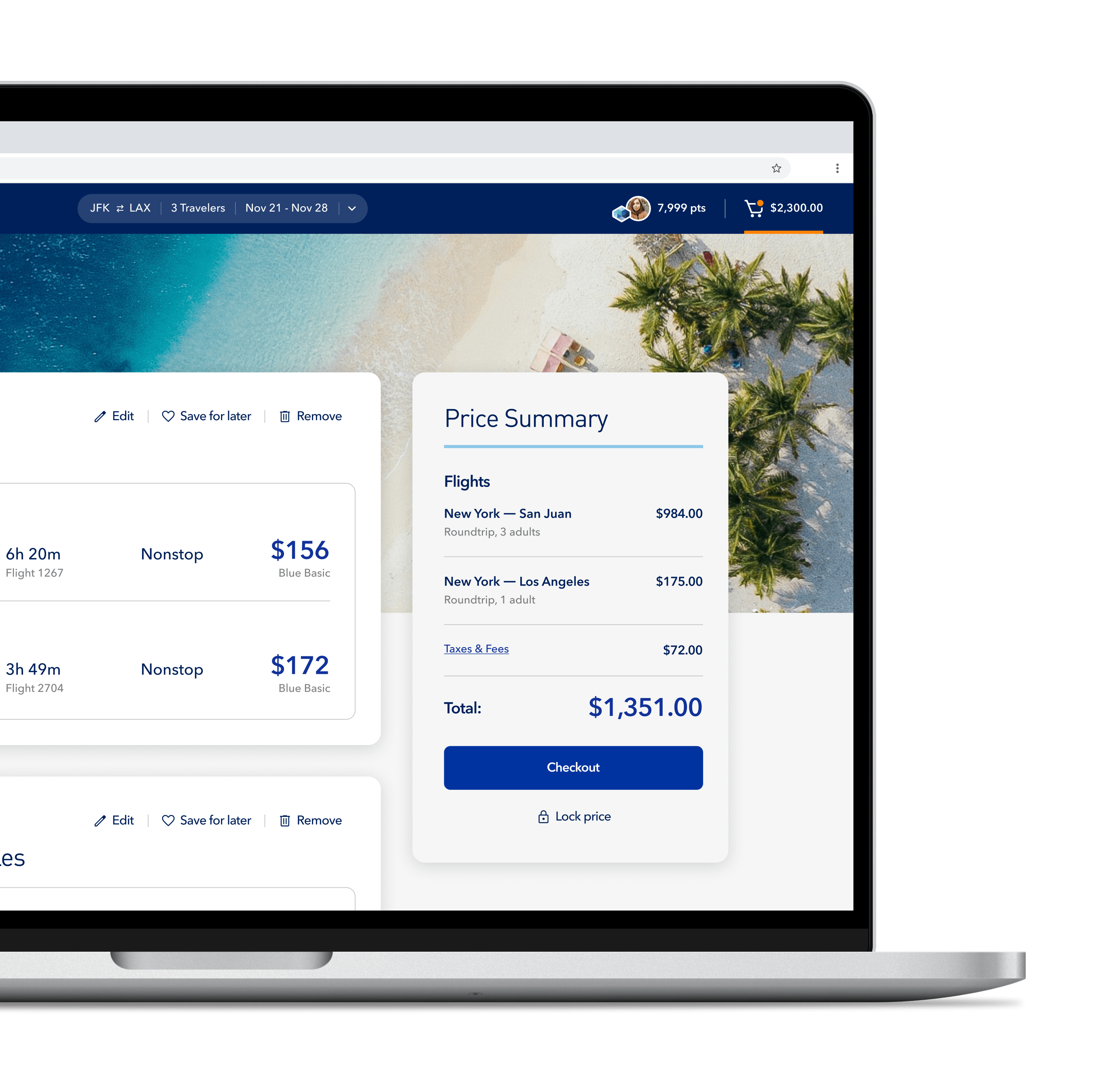
Shopping cart
With the ability to add trips to a cart, users can now compare options side by side and complete multi-flight purchases in one seamless flow.

{04}
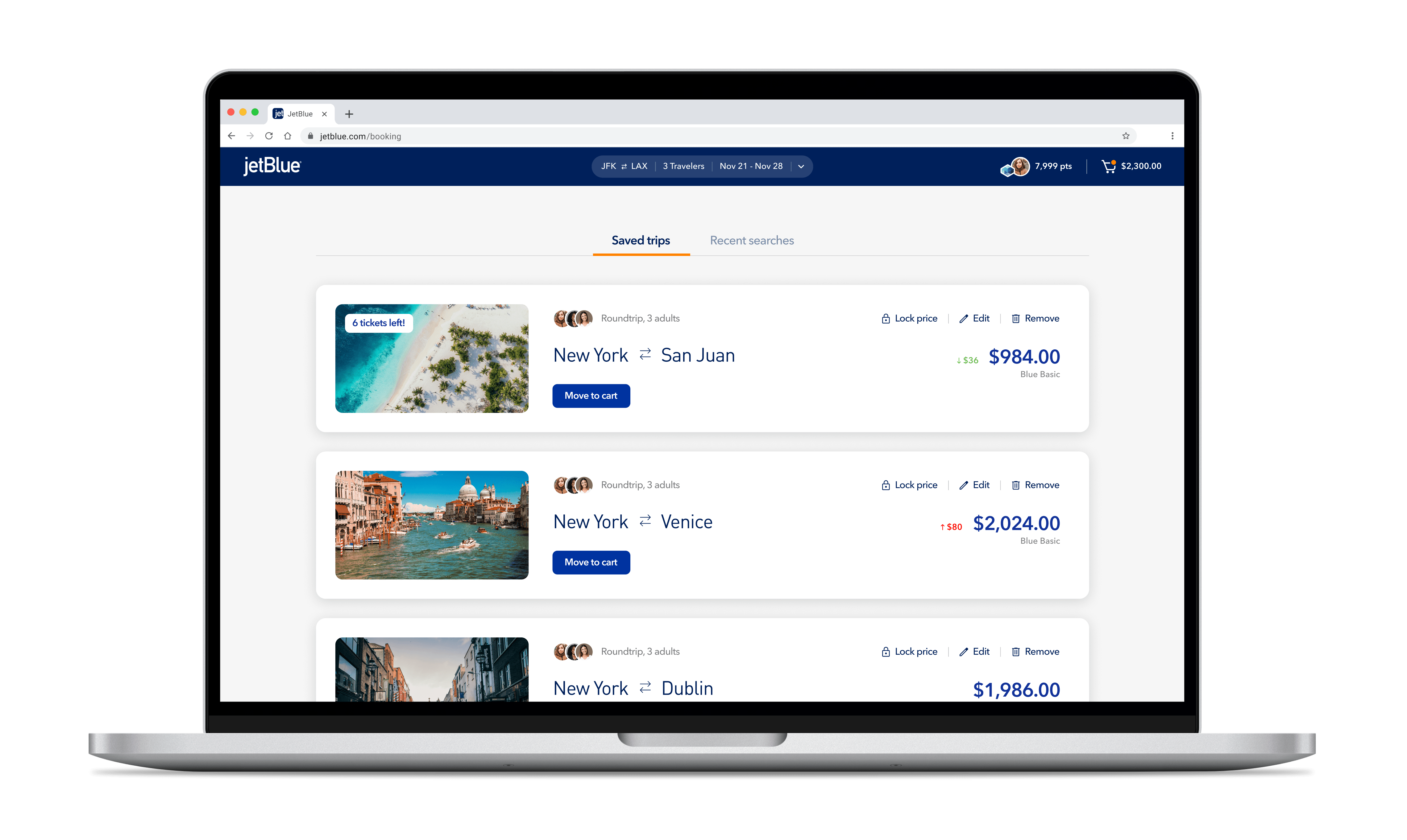
Saved trips
Users can now save trips for later, compare fares with ease, and coordinate plans with friends and family.



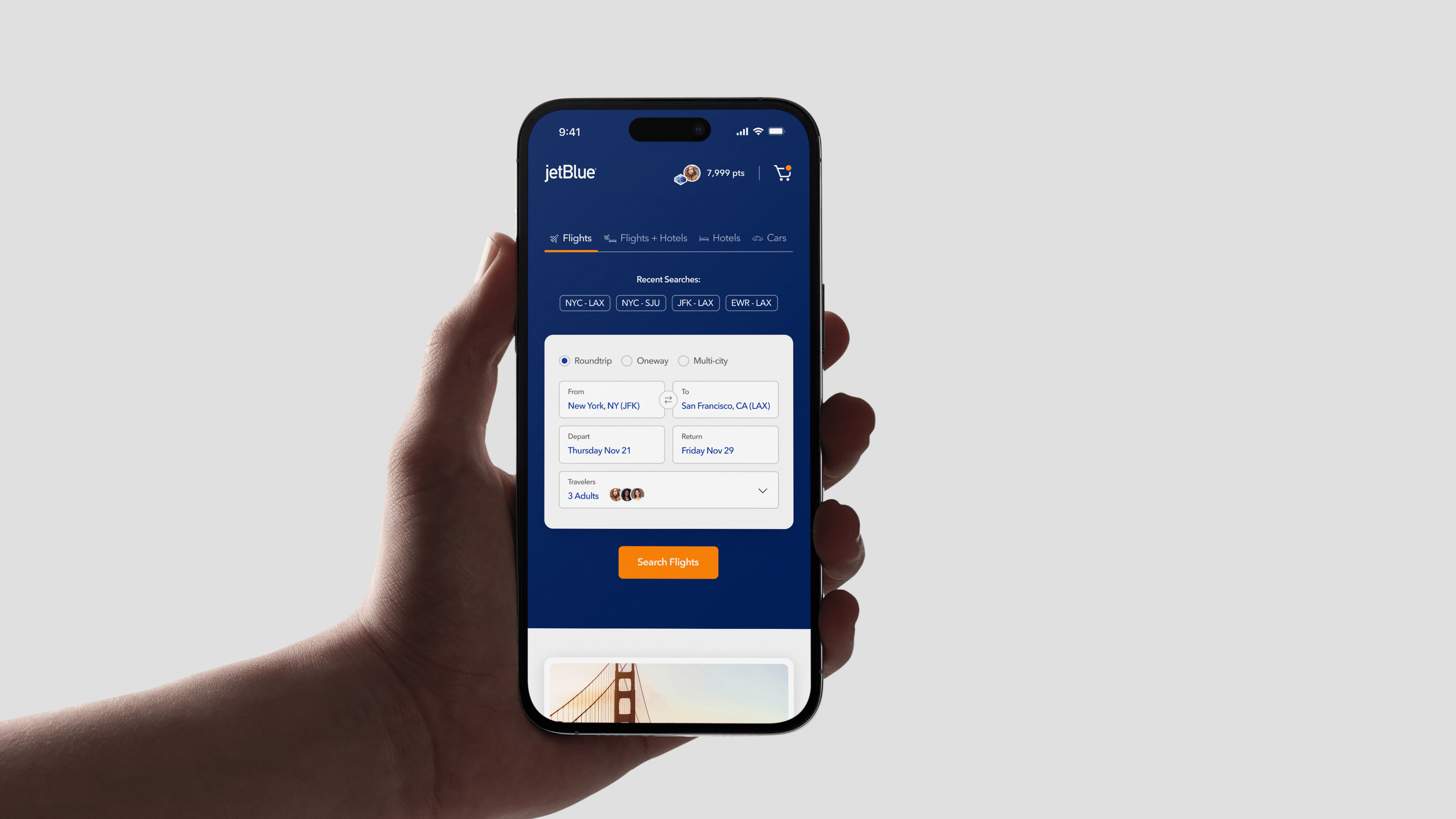
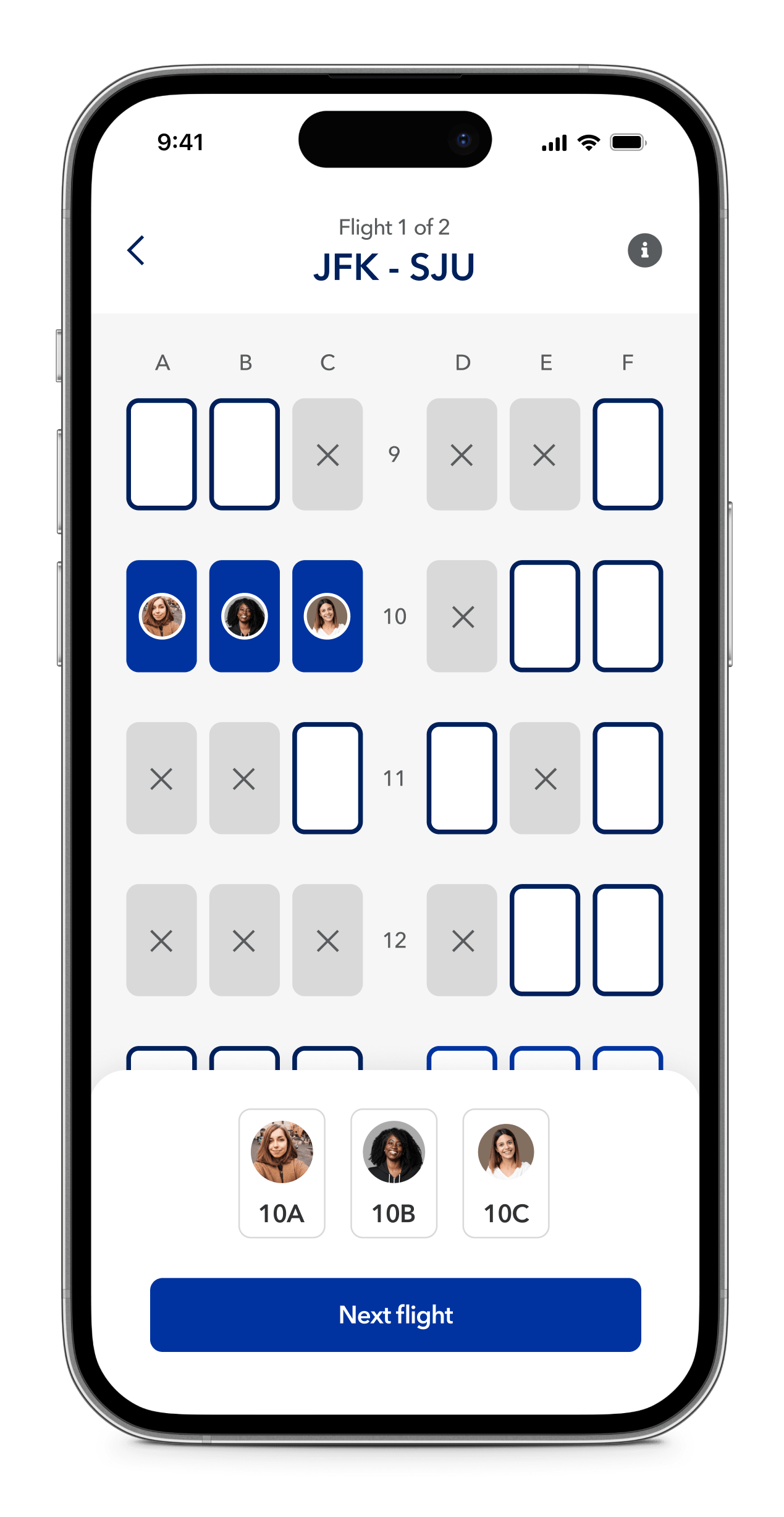
{05}
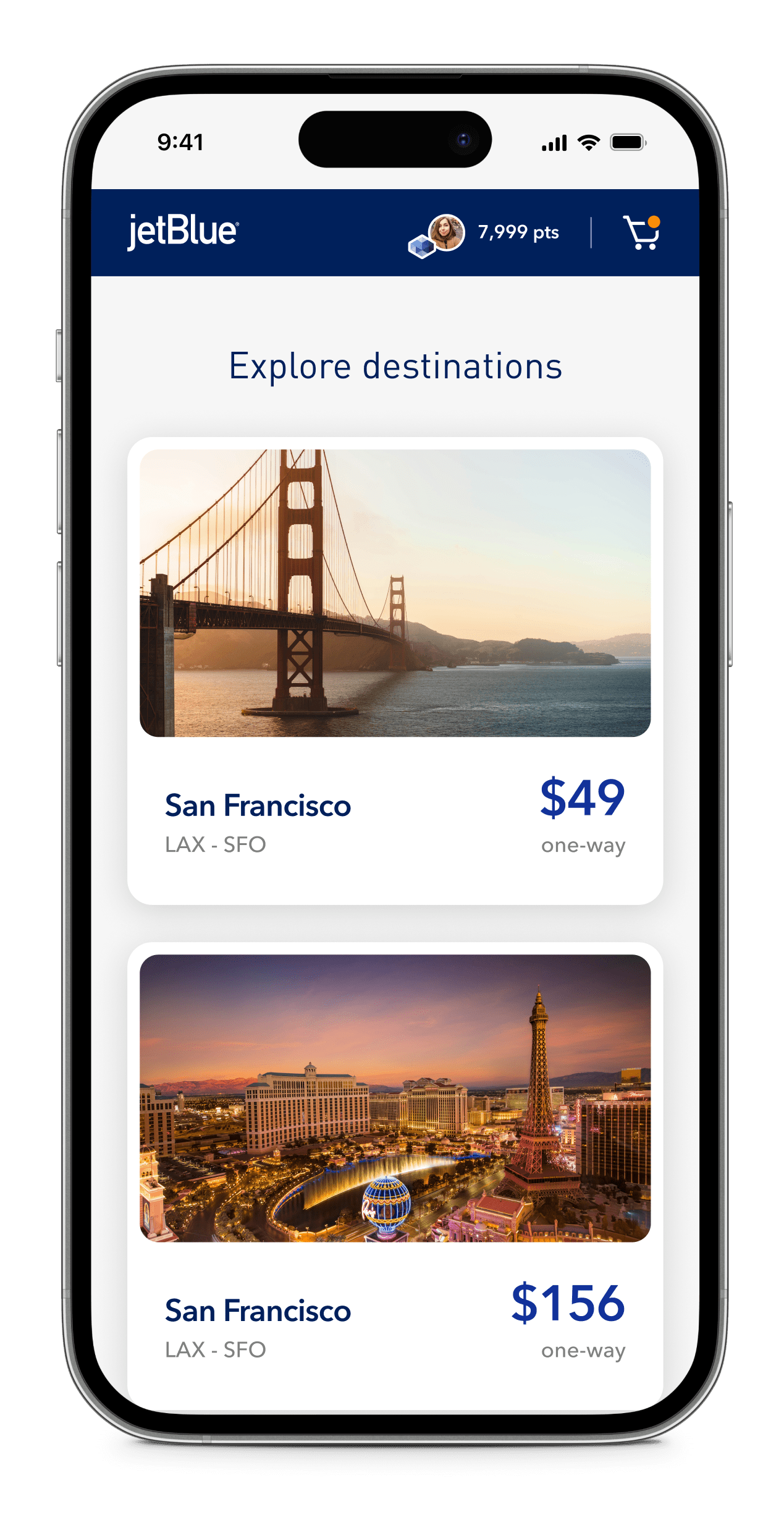
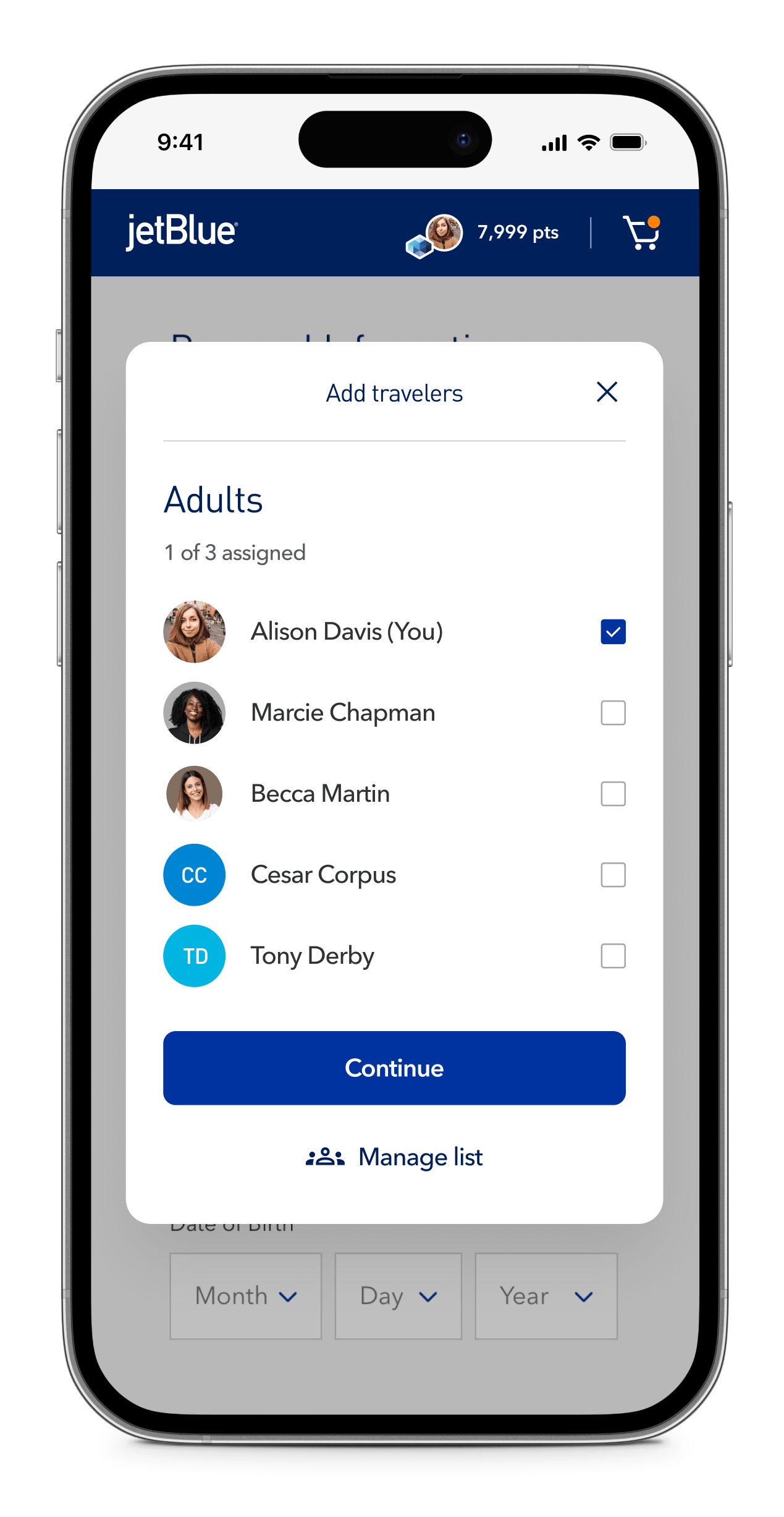
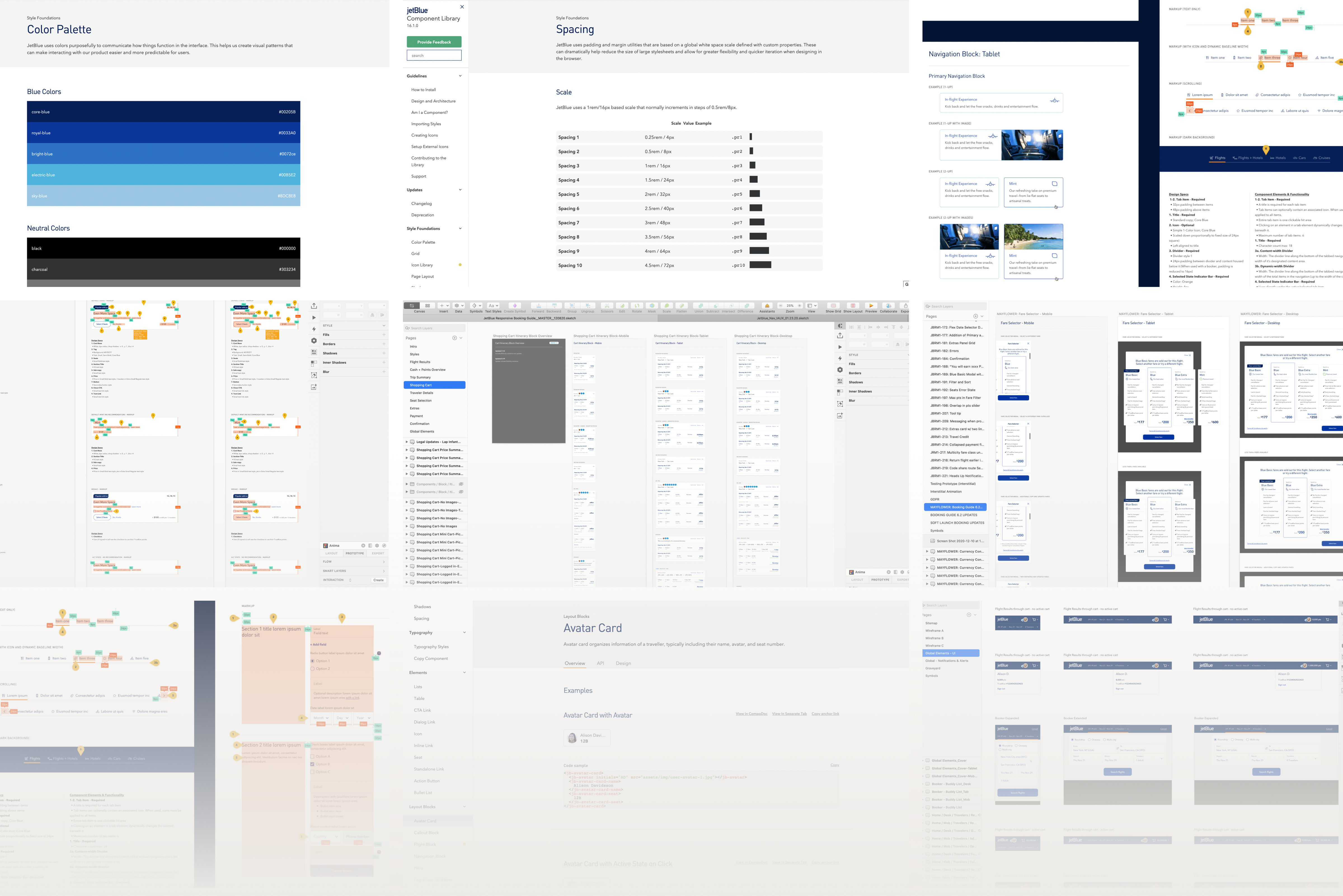
Responsive design system
Our responsive design system adapts effortlessly to every device, ensuring usability and clarity—even on the most constrained mobile screens.

{Next up}
Salesforce
Navigation System